Manger de saison
2023
Application mobile de calendrier des fruits et légumes de saison.

Mon rôle
Projet réalisé seul, de la conception à la réalisation.
Compétences mobilisées
Liens
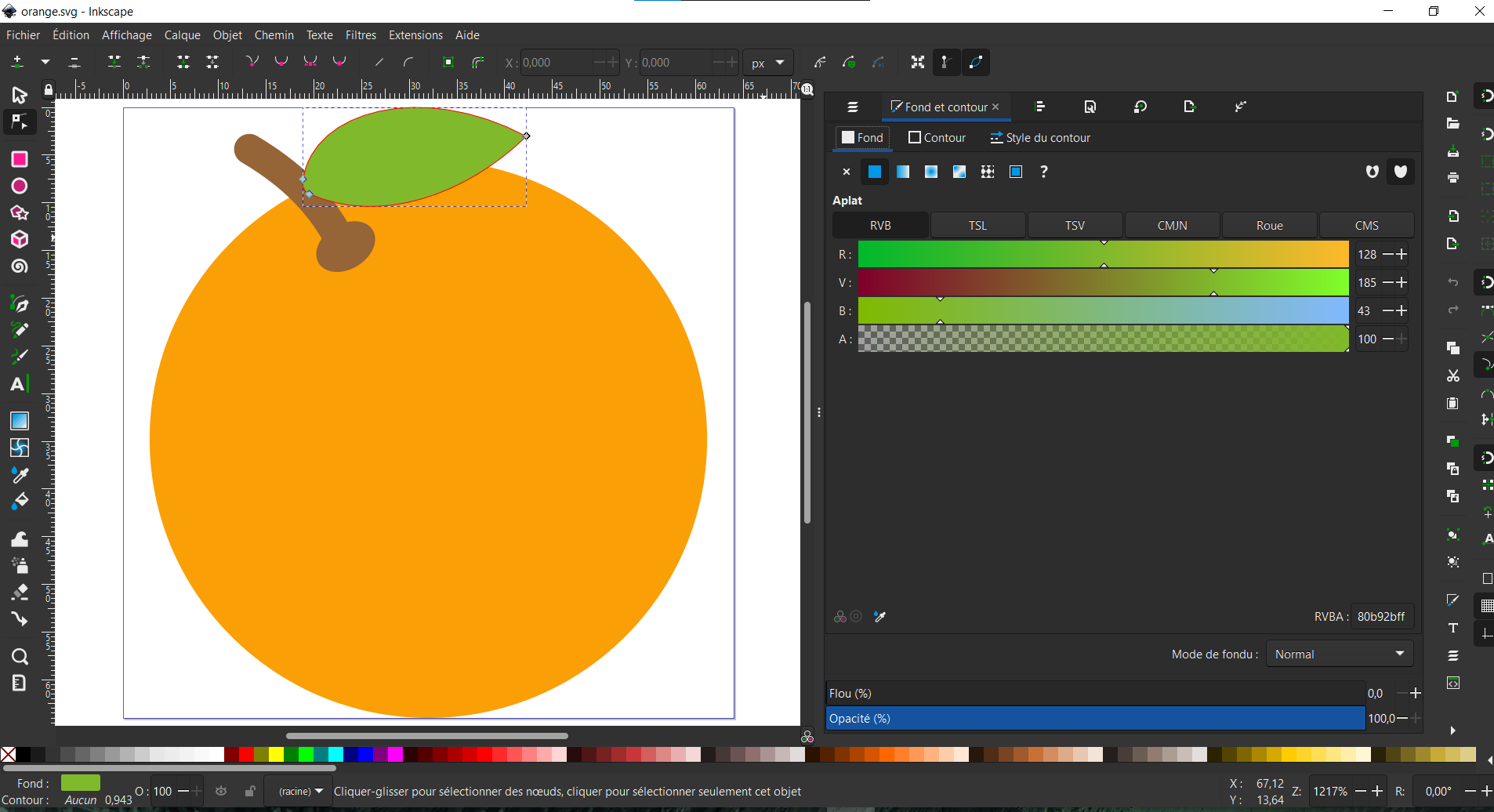
Manger de saison est la deuxième application mobile que je réalise. La première application est Weather Mood, et toutes deux furent réalisées à l'aide de Flutter. Cette application fut conçue du prototypage jusqu'au produit fini de manière entièrement individuelle, et est encore aujourd'hui en développement. Elle permet la visualisation des fruits et légumes de saison, se basant sur une localisation en France métropolitaine, en plus de pouvoir y associer une préférence individuelle (J'aime ou Je n'aime pas). On peut ainsi trier les aliments en combinant les différents filtres (type d'aliment, préférence personnelle et saisonnalité). On peut également directement chercher un aliment en particulier. L'objectif final est de moi-même réaliser chaque icône d'aliment, en utilisant Inkscape, et de les intégrer à l'application. En attendant, ce sont des émojis qui sont utilisés, mais ceux-ci ne sont pas suffisants pour illustrer tout l'éventail d'aliment enregistré dans l'application. Lorsque cette étape sera réalisée, je compte publier l'application sur le Google Play Store.


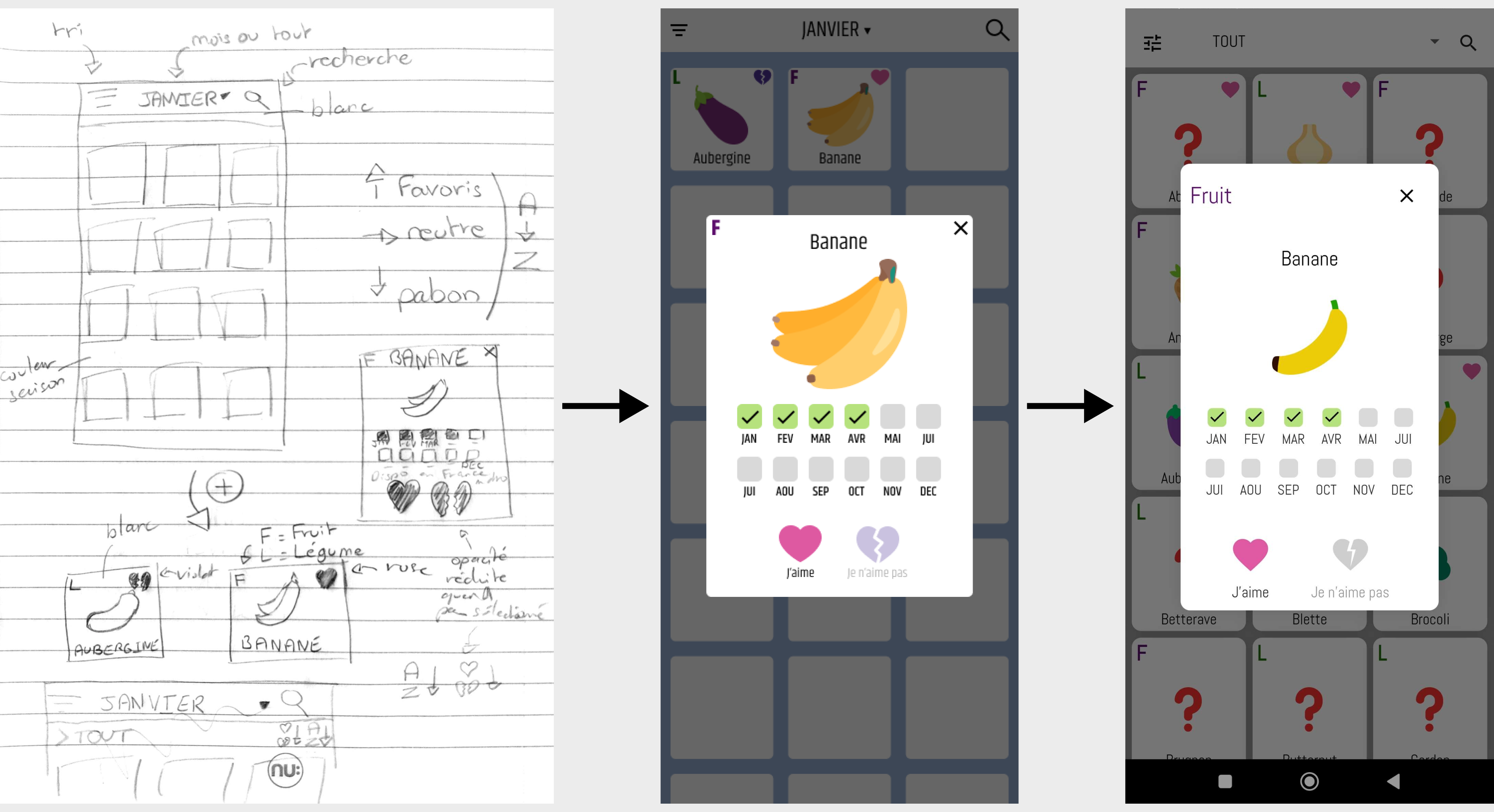
La première étape de ce projet fut la réalisation du prototype et l'expression de la liste des besoins. J'ai pour cela téléchargé plusieurs applications similaires sur mon téléphone, et les ai analysées pour réaliser un benchmark. Je suis également allé dans les commentaires de ces applications pour recueillir l'avis des utilisateurs, dans le but de faire mieux que ce qui est déjà proposé. En parallèle de la réalisation du workflow de l'application, des premières esquisses ont été réalisées sur papier, puis transférées sur Figma. J'ai ensuite pu commencer la programmation de l'application, me basant sur mes connaissances préalablement obtenues grâce à mon précédent projet. Pour enregistrer les préférences de l'utilisateur, mon choix s'est porté sur le package shared preferences, permettant de stocker localement ces données peu imposantes. En ce qui concerne les données des aliments, c'est actuellement un fichier JSON qui est utilisé, où chaque aliment est répertorié accompagné de ses informations (nom, type, saison, etc). J'ai également l'idée de créer une API pour pouvoir récupérer ces données à distance, mais celle-ci est encore nouvelle et n'a pas été davantage exploitée.